学級日誌番外 (ホームページ作成ノウハウ集)
>>> 学級日誌番外トップ
15.IE8のCSS対策(垂直marginの折りたたみ) (2010年8月16日)

- ◎環境
- ・Internet Explorer
- ◎解説
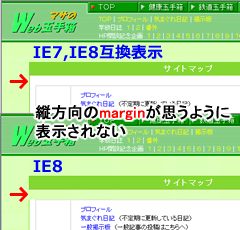
- IE8で原因不明の隙間が出来ることがある。「マサのWeb玉手箱」でも、右図のように突然隙間が空くようになったページがある。これはCSS2.1のCollapsing margins(marginの折りたたみ)によるもので、マージンを指定していない親要素の中にmargin-topを指定した子要素を配置したり、ボックス要素をborderやpaddingを隔てずに接して配置した場合に発生する。
その場合は、親要素もしくは下のブロック要素にボーダー、パディングを指定することにより正しく表示することが出来る。
解決方法>>
親要素にborder-topを指定する。<h1 class="sbttl_top">サイトマップ</h1> <div class="box"> <table cellspacing="1" class="tbl_type1">.box { margin: 0px auto 40px; background-color: #FFFFFF; border-right: solid 1px #66CC00; border-bottom: solid 1px #66CC00; border-left: solid 1px #66CC00; } .tbl_type1 { margin: 20px auto; }.box { margin: 0px auto 40px; background-color: #FFFFFF; border-top: solid 1px #66CC00; ←追加する border-right: solid 1px #66CC00; border-bottom: solid 1px #66CC00; border-left: solid 1px #66CC00; } .tbl_type1 { margin: 20px auto; }
Webデザインの世界は技術の進歩が早く、取り残されないように勉強がかかせません。ネットで最新情報を検索するのも良いですが、自分のペースでじっくり学ぶには昔ながらの書籍もお勧めです。