学級日誌番外 (ホームページ作成ノウハウ集)
>>> 学級日誌番外トップ
13.ポップアップメニューの表示を遅らせるには (2009年7月12日)

- ◎環境
- ・Internet Explorer
- ◎解説
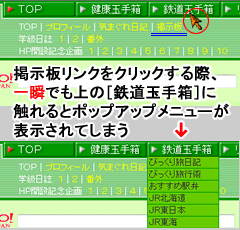
- マウスポインタを重ねると表示されるポップアップメニューは、操作性が良く、見た目もすっきりするので、色々な場面で利用される。「マサのWeb玉手箱」の上部メニューでも使用しているが、単純にJavaScriptのonmouseoverイベントハンドラのみで作った場合、デザインによっては、リンク(この例では掲示板)がポップアップメニューに隠れてしまい、クリックし辛くなる場合がある(右図参照)。
その場合は、イベントハンドラにsetTimeout/clearTimeoutによるタイマーを設定することにより、ポップアップメニューが表示されるまでの時間を遅らすことが出来る。<img src="button.gif" onmouseover="timer_id = setTimeout('Layer_control(\'layer1\',\'show\',\'layer2\',\'hidden\')',500)" onmouseout="clearTimeout(timer_id); Layer_control('layer1','hidden','layer2','hidden');" />上記ソースの説明
・マウスポインタが button.gif に重なると setTimeout にて 500ms後に Layer_control 関数を実行
・もし 500ms 以内にマウスポインタが button.gif から外れた場合、clearTimeout によりタイマーを解除
・Layer_control 関数引数部の \ は、「'」を文字として認識させるためのエスケープシーケンス
(注)Layer_control は、レイヤー(ポップアップメニュー)の表示/非表示をコントロールする関数
Webデザインの世界は技術の進歩が早く、取り残されないように勉強がかかせません。ネットで最新情報を検索するのも良いですが、自分のペースでじっくり学ぶには昔ながらの書籍もお勧めです。