学級日誌番外 (ホームページ作成ノウハウ集)
>>> 学級日誌番外トップ
11.IE6のCSSバグ対策 (2008年6月29日)
- ◎環境
- ・Internet Explorer6
- ◎解説
- 2008年4月~6月まで、ホームページを全面リニューアルした際に遭遇したIE6におけるCSSのバグをまとめてみた。
ネットで検索すると他にもたくさん出てくるが、今回はマサが独断で選んだ5つを紹介する。
| (1)マージンが2倍になるバグ(IE6) |
フロートと同じ方向にマージンを指定するとマージンの幅が2倍になる。 解決方法>> 「display:inline;」を付け加えるか、 空白の指定に marginではなく paddingを使用する。
div#box {
float: right;
margin-right: 20px;
display: inline; ←追加する
}
|
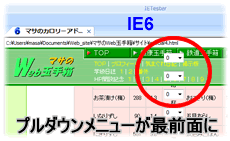
| (2)selectタグがレイヤー最前面に表示されるバグ(IE6) |
| IE6では、selectタグが z-indexプロパティ(レイヤーの重なり順を指定)を無視して表示される。 その為、レイヤーを重ねて背面にフォーム等のプルダウンメニューを配置しても、最前面に表示されてしまう。  解決方法>> 最前面レイヤーと selectタグの間に、インラインフレーム(iframe)を配置する。
#mask_select {
margin: 0px;
padding: 0px;
width: 760px;
height: 84px;
position: absolute;
left: 0px;
top: 0px;
display: block;
z-index: 1; ←最前面レイヤーの z-index=2,selectタグの z-index=0の場合
}
<!--[if IE 6]><iframe id="mask_select"></iframe><![endif]-->
注)IE6のみ iframeを有効にする |
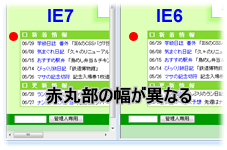
| (3)clearプロパティを指定したボックスの内側上部に隙間が空くバグ(IE6,IE7) |
| clearプロパティによりフロートを解除したボックスに上ボーダーを配置すると、そのボックスの上部に 隙間が空くことがある。 (clearプロパティを指定したボックスの直前に、フロートが存在しない場合は隙間は空かない)  解決方法>> clearプロパティを指定する要素に、widthまたは heightプロパティを 指定する。 |
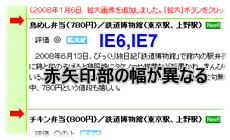
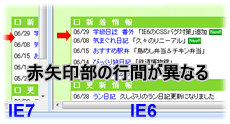
| (4)imgタグ(置換要素)を含む行の前後ではline-heightプロパティで指定した値より小さくなるバグ(IE6) |
行間を line-heightで指定しているテキスト中に imgタグがあると行間が指定値より狭くなる。 解決方法>> 行間の指定を line-height → line-height+marginにする。
li {
font-size: 12px;
line-height: 150%;
}
li {
font-size: 12px;
margin: 3px 0px;
line-height: 100%;
}
|
| (5)class属性が有効にならない(これは仕様であり、バグではありません) |
| CSSは基本的には後に書かれたもの(読み込まれたもの)が優先されるが、そうならない場合がある。 解説>> CSSの優先順位は、セレクタの獲得ポイントで決まる。 獲得ポイントが少なければ、classや IDを指定していても有効にならない場合がある。 -------------------------------- *(全称セレクタ) 0ポイント p,h1などのタグ 1ポイント .text(classの場合) 10ポイント #header(IDの場合) 100ポイント -------------------------------- (例) p.text = 1+10 = 11ポイント .text p = 10+1 = 11ポイント .text li p = 10+1+1 = 12ポイント #header .text = 100+10 = 110ポイント #header .text p = 100+10+1 = 111ポイント ポイントはセレクタを並べることで加算されていき、ポイントが同じならば後に書いたスタイルが優先される。 解決方法>>
<div id="header">
<ul class="text">
<li>~</li>
<li class="text_sub">~</li> ・・・このリストだけ違うスタイルを適用させる
<li>~</li>
</ul>
</div>
.text li { } ← 11ポイント
.text_sub { } ← 10ポイント 「.text li」よりポイントが少ないため無視される
.text li { } ← 11ポイント
#header .text_sub { } ← 110ポイント 「.text li」よりポイントが多いため有効となる
|
Webデザインの世界は技術の進歩が早く、取り残されないように勉強がかかせません。ネットで最新情報を検索するのも良いですが、自分のペースでじっくり学ぶには昔ながらの書籍もお勧めです。