学級日誌番外 (ホームページ作成ノウハウ集)
>>> 学級日誌番外トップ
5.CGIを使用したページ更新 (2003年3月8日)
- ◎環境
- ・独自 CGI が利用可能なこと
- ◎解説
- 通常、Webの更新は制作ツールやテキストエディタを使って行うが、CGI を用いれば Web 上での更新が可能となる。
掲示板の様に1ページ丸ごと CGI で更新させる方法もあるが、サーバーの負荷が重くなるのを避けるため
JavaScript を使って部分的に更新する方法を紹介する。
(不正アクセス防止のため、登録用パスワードを設ける方がベター)
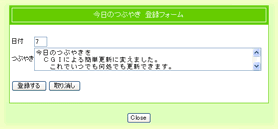
| (1)管理人専用の登録ページを作る | |
 |
|
| 登録ページ 呼出認証 | 管理人専用 登録ページ |
| (2)CGI を用いて更新用 JavaScript を生成する | |
&ReadParse(*in);
if(&MethPost()) {
$hizuke = $in{'hizuke'};
$tsubuyaki = $in{'tsubuyaki'};
&jcode'convert(*hizuke, 'sjis'); #-> 文字コード変換
&jcode'convert(*tsubuyaki, 'sjis');
$tsubuyaki =~ s/[\r\n]/<br>/g; #-> メッセージの改行コード対応
$tsubuyaki =~ s/<br><br>/<br>/g; #-> (Windows対応)
}
open(DATA, ">$datafile") || die "データファイルが開けませんでした。";
print DATA << "EOF";
function printhizuke(){
document.write("$hizuke");
}
function printtsubuyaki(){
document.write("$tsubuyaki");
}
EOF
close(DATA);
|
|
| (3)ページの更新したい部分に JavaScript を埋め込む | |
<td>今日のつぶやき(
<script type="text/javascript">
printhizuke();
</script>
日)</td>
|
 |
| 完成画面 | |
Webデザインの世界は技術の進歩が早く、取り残されないように勉強がかかせません。ネットで最新情報を検索するのも良いですが、自分のペースでじっくり学ぶには昔ながらの書籍もお勧めです。