 |
|
<<*<*・ ぱそこんで絵を描こう 1. ・*>*>> <<*<*・ わかんない用語編 ・*>*>> |
 |
|
パソコンの絵は点々でできています。 パソコンの絵の色にはぜんぶ番号がついています。 それさえ知ってればOK! というおはなし |
|
パソコンで絵を描こうとしたんだけど、本に書いてある説明見ても、 なんだかややこしそうで全然わかんない・・・という人のための あなたにもわかる初心者パソコンお絵かき講座 です。 雑学みたいに寄り道しながら行きますので、よろしかったらちょっぴりおつきあいください。 今回は 「とにかく言葉のイミがわかんないんだよね」 の人のための 「用語編」 「dpi(でぃーぴーあい)」 とか 「ピクセル」 って、聞いたことありますか? これを読めば、あなたも明日からブイブイ知ったかぶりが出来ますよ!(本当かいっ?!) |
|
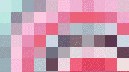
最初にまずdpiをお見せしちゃいましょう。 これです。
|
| 
|

|
えっちな画像のモザイクみたいですが、これがdpiです。 これは左の画像の一部を「拡大モード(画像ソフトのルーペモード)」で超拡大したところ。 よく見てもらうとわかりますが、色のついた四角が行儀よく並んでいますね。 |
|
パソコンの画像って、こんなふうに色の点々が集まって出来てるんですね。 つるつるに見える絵も、写真みたいに見える絵も、拡大するとこんな「四角い色の点々の集まり」になっているんです。 こういうパソコンの画像を 「ビットマップデータ」と言います。 「ビット=ちっちゃい点々で出来た」「マップ=地図状の」「データ=情報」 です。 なんとなく雰囲気わかりますよね? Windowsの標準の画像形式をBMPと呼びますが、 「B・M・P」、つまり B(びっと)MP(まっぷ) の略です。 単純なネーミングですけど、パソコンで使われている用語なんて、 たいていこの程度の、その場の思いつきでつけられているものです。 気楽にいきましょう! 雑誌とか本のカラー印刷の頁を、うんと拡大して見てみてください。目のいい人はそのままでも見えますし、虫眼鏡で見たらバッチリわかりますが、これも色の点々が集まってできています。 ちょっと離したらもう点々には見えず、 ちゃんと写真や絵に見えますよね? これと同じものがパソコンの「画像」です。 ぜんぶ「てんてん」の集まりです。 クロスステッチ刺繍で、遠くから見るときれいな柄に見えるクッションが、手に取ってみると、各色の糸をペケ印に刺してタテ横に並べてあるだけ・・・これもいわば「ビットマップ」です。 クロスステッチの図案はグラフ用紙を塗りつぶしていきますが、 あの図案用紙がちょうどそのまんまパソコンの「ディスプレイ画面」なのであります。 さて、この、色のついた小さい点1コを 「ピクセル」 と呼びます。いろんな色の「ピクセル」が並んで「絵」になっているわけ。画像の大き さが、たて50ピクセル、横100ピクセル、と書いてあれば、色の点々がタテに50コ、横に100コ並んでいるという意味です。グラフ用紙でいうと、マス目が50 ×100サイズのクロスステッチ図案というわけ。 1コの色の点は必ず1色です。1コの点の中に濃淡があったりは絶対にしません。 クロスステッチのペケ印に刺す刺繍糸、濃淡や別の色が同じ場所に重複して刺されたりはしませんね? この1コの色にはそれぞれ数字がついています。色の整理番号です。 左上の1マス目には「59番」の靴が、2マス目には「395番」のサンダルが・・・と、それぞれ個別に入っておりまして(銭湯のゲタ箱かい!)お母さんのと子供のをいっしょの箱に入れないように・・・と規則で決まっております。 さて、パソコンの絵が小さい点々(ドット)でできていて、1コを「1ピクセル」というところまではわかりましたか? んじゃ次いってみましょう!! |
 |
|
画像ソフトの説明で、
よく 「dpi」 って書いてあります。 絵の 「拡大縮小」 とかの説明の所で見たりしますよね。 あと、スキャナの性能表とかデジカメのCMにも出てきます。 dpiってなんなんでしょか? 「dpi」ってのは 「ドット(点々が) パー(間に何個あるか) インチ(1インチの中に)」 の頭文字です。 ppiというのもあります。 「p=ピクセル」「p=パー」「i=インチ」です。 1インチの中に何個ピクセルがあるか・・・ 「ドット」と「ピクセル」という呼び名の違いだけで、dPIとppiはほとんど同じ意味です。 (これまた、ネーミングが単純だ!) つまり「色の点(ピクセル)」が「1インチの間にいくつあるか」という、画面の「緻密さ」を表す単位です。 さて、50センチの大きさのクッションに、それぞれクロスステッチで40センチの犬の顔を刺繍するとします。でも片方の布は1目が2ミリの大きさ、もう片方の布は1目が6ミリの大きさです。 同じ大きさのクッションで、同じ色、同じ大きさの犬の顔ですから、窓越しに外から見たら、まぁ似たような感じに見えます。 でも部屋に入って手にとって近くでみたら、2ミリの目でクロスステッチ刺繍した方が緻密な感じ、5ミリの目に合わせて刺繍の目もざっくり大きいやつは、タッチが荒 い感じの印象です。犬の顔の輪郭も、荒い方はまわりのカーブがカクカクした感じに見えます。 細かい目の方は、カーブがなんとなくまるく、スムーズに見えるわけです。 クロスステッチ刺繍でも、モザイク模様の壁画でも、1インチの中にたくさん色の目が詰まっているほど、緻密で細かい感じになります。 1インチの中の色の数が少なくなればなるほど、荒い感じになってまわりの輪郭線もカクカクしてきます。 75dpi(1インチの中に、色の点が75個)よりも、750dpi(1インチの中に、色の点が750個)の方が、うんと緻密で細かく繊細で、色表現も深みが出てきます。 1インチの中に細かくギュウ詰めになっているほど、豪華でキレイでおリッチな画像なのであります。 「ディスプレイの表示は75dpiだ」なんて事を言ったりします。 (Macのディスプレイ表示は72dpiです) 「1インチの中に、点々が75個並ぶ緻密さの度合い」という事です。 CRTディスプレイは光の表示ですから、色の点々も光ってちょっと滲んだ感じになるようです。 75dpiでもそんなにザラザラな感じがせず、なんとなくきれいに見えてトクですね。 「このプリンターは720dpiです」なんて書いてある事もあります。 1インチの中に720個の色の点が印刷できるという意味です。(細かくてスゴイもんです! ミクロの世界というか、技術の進歩というやつです) だいたいは緻密な方が、なんだか絵がキレイに見えてトクな気がします。 あんまり荒いdpiで絵を描くと、印刷してもまわりがカクカクしています。 ぼかしてみたり、グラデーションできれいに着色してみても、なんか自然じゃなくて、色の変わり目が急激な気がするし、どうも満足できません。じゃあうんと緻密なdpiで絵を描いてみよう! と、いきなり1000dpiとかそんなので書き始めたとしましょう。 今度はとんでもない事になってきます、パソコンの動きが遅くてたまらないのです。 俗に言う「重い」という状態です。 いったいどうなっているんでしょうかというと・・・ 実は、dpiは表示とか印刷のための「絵の大きさのめやす」であって、パソコンさんはピクセル1コはピクセル1コと考えて、1コづつの色を大事にマジメにお仕事しています。 タテ1インチ横1インチの絵を描くとして75dpiならピクセルの合計は75×75、 合計が5625個です。 1000dpiですと、1000×1000で・・・100万個のピクセルになります。 パソコンさんがいくら計算が速いと言ったって、五千個の計算するのと、 百万個の計算するのとでは、全部計算し終わるまでのスピードが全然ちゃいます。 だいたい、1インチ角の絵なんか普通あんまり描きません・・・ハガキだってもっと大きいです。 ワタシが描くマンガの表紙の色頁の原稿なんざハガキどころじゃなくて・・・ つまり、dpiを精緻にするとパソコン君の計算がものすごく大変になり、ひどい時にはパニックを起こしてフリーズしたりとか、そのような困った事になったりするのです。 世の中まったくいいことばかりはないものですね。 さて、このへんで実用的に妥協しましょう。 インターネットはだいたいパソコンのディスプレイで見ます。 だから仕上がりは75dpi(Macのディスプレイなら72dpi) の密度でOKです。 でもたいていの場合、できあがった絵をちょりっと縮小した方が、 画面がなんとなくクオリティが上がって見えるものです。 仕上がりの1.5倍から3倍くらいまでの間で描いて、 最後に縮小をかけたらどうでしょうか? 縮小して画面がつぶれたり飛んだりするほど大きく描いてはまずいですからね。 印刷物の場合、印刷機の線数というのがあって、日本の平均的な印刷から考えると現在のところでは、320dpiで描けばよいのだそうです。これはファイル入稿する場合です。 私は絵を描いてからEPSONのPM/820Cというプリンターで印刷して、印刷したものを色原稿として渡しています。だからdpiはどれだけでもいいのですが、だいたい320dpiから、将来機械が発達して細かいモノが必要になるといけないので600dpiまでの間で描いています。(さすがにこれ以上になるとパソコンが重たいです) 重い場合にどうするかというと、まず1番最初はうんといい 「ウィンドウアクセラレータ(Windowsの場合)」 とか VRAM(ぶいらむ)を、パソコンに入れます。(入れ替えるか、追加する) こいつは画像表示と処理を速くしてくれます。 だいたい2万くらいです。 使っているパソコンによって相性のいいものと悪いものがあります。 パソコンを買ったお店で聞くか、パソコンの専門店で店員さんに相談すると、 オススメを教えてくれます。 次にメモリを増やします。最近はわりと安いので、 軍資金があれば入れられるだけ(最大増設**MB とかの数字が、 マニュアルとかに書いてあります)入れてOKです。 (Macの場合は上限いっぱい入れるとよくないというのを聞いたことがあるので、 一応入れる前に、お店か詳しい人に相談してくださいね) それでもどうしようもなく重かったら・・・もう使っているパソコンが古いというか、CPUがのろいのかもしれません。追加で速いのを足すか、買い換えしかない感じです。 あと、あなたの設定したdpiか、画像のサイズがむちゃくちゃ大きかった・・・という失敗も考えられます。ムチャはしないでおきましょう。 なお、画像の「大きさ」は、ふつう「ピクセル数の合計」で考えます。 印刷や表示の設定サイズを2センチ×5センチくらいにしていたとしても、 6000dpiなんてとんでもない密度だったとすると、 ものすごい総ピクセル数ですから、 それはハガキ大の75dpiの絵よりも「デカイ画像」という事になります。ピクセルが多ければパソコンの処理も重いし、ファイルサイズもデカくなります。 要は 「画像の中に 合計いくつの ピクセル(てんてん)データ があるか」 それがすべてです。 |
点々の合計が多いほど、 ぱそこんは大変なのだ! |
 |
|
ところでこんぴゅーたーは色盲です。色は見えません。なんせ機械なもんでね・・・ それで、さっきもちょっと書きましたが、画像のピクセルの色はぜんぶ「数字」で「番号」になっています。 赤は何番、黄色は何番、薄い水色は何番・・・という具合。 こんぴゅーた君は色が見えなくても「左端の一番上の最初の色の数字は何番、次が何番でその隣が・・・」と、どんどん色の番号を読んでディスプレイやプリンターに伝達していきます。 受け取ったディスプレイやプリンターは「49番なら濃い赤だな」とか「18692番、薄い黄色ね」とか、色を画面に出したり、印刷したりするわけです。 フルカラーになると、全部の色数は何万色という気の滅入るような種類になりますが、コンピュータ君は計算が速いのがとりえですから、そこはたれずにがんばっています。 で、画像を保存するときに、同じ絵なのに保存形式をBMPにするかJPGにするかでファイル(データ情報)の大きさが全然違ったりしますね? BMPファイルはものすごく単純で「上の右から最初が何番、隣が何番、その次が何番・・・」と、同じ色が続こうとどうしようと1マスづつ全部書いていきます。 いきおい、ものすごくファイルがでかくなります(当然ですね?) JPGなどはもう少し頭がよくて 「上の左の最初が何番・・・おっと23個目まで全部同じ番号だね、23まで最初と同じ・・・と書いとこう。24番目のマスは何番で・・・」などと、うまくデータ全体を小さくしています。 賢いです! ・・・賢いことは賢いんですが、ここにちょっと落とし穴があって、「23まで最初と同じ」という部分を、JPG君は数字ではなくプログラムで書きます。 つまり、自分の略号というか、速記文字というか、仲間内だけで通じる符丁というか、他の人に読めないような書き方で、うまく略して書いてしまうわけです。 なので時々、別のパソコンに渡すとうまく開けなかったり、絵が別の色になってたりする事があります。略号がうまく通じなかった場合です。 頭から1つづつ、全部のマスの数字を書いていく単純な保存方法のやつは、 単純なだけあって、そんなにひどい読み間違いや、全然画面が出ない、 なんてトラブルはあまりありません。 大きくて単純な記録の取り方も、それなりにいい場合があるわけです。 壊れては困る大切な画像を保存する時には、 小さくて場所をとらない保存形式の他に、 大きいけれど堅実そうな方式で予備を保存しておくと、より安全で安心です。 (MOやCD−Rなどの記憶メディアは寿命があるし不良品も出ます。 大事な絵を保存するときは、かならず別のディスクに予備保存しましょう。 片方がもし壊れたりトラブルが出ても、予備があると安心です) |
ぱそこんの色には、全部 番号 がついている! |
余談になりますが、画像ソフトの 「合成モード」 というのの中に
「色の差異」 というような名前のものがあります。 「合成」というのは、2枚の画像を上下に重ねて、それを1枚の絵に合体させちゃう作業ですが、パソコンの絵がピクセルの集まりで数字だというのはもう覚えましたか? 「合成」は、その上下2枚の絵の左端のピクセルの上と下、次にその隣の上と下・・・というふうに、上下の絵で同じ場所に重なったピクセルの数字を見比べて処理して行きます。 下のピクセルが「青」で、上に重なっているピクセルが「黄色」で少し透明度のある設定なら、2枚を重ねた合成結果は普通は「緑」っぽい色になります。 ところが「色の差異」だけは、これがとんでもない色になったりするのです。 で、たいていの場合この数字が、青と黄色を重ねているのにドピンクになったり、クリアーな水色になったり・・・ 「なんでこんな色なんだよー!」 と頭を抱えるような事態になる訳なのですが・・・ こっそりお教えしましょう、このモードを使うと、パソコン独特の ものすごくキレイでフシギな色 ができる場合が多いのです。 あなたが画像を扱うのに慣れてきて、合成モードなどを操作するようになったら、忘れないで試してみて下さい。非常にきれいでフシギな色になりますから・・・ これも、画像が「ピクセル」で出来ていて、それに1つずつ「番号の数字」がついているからこその、 色のマジックなのであります。 |
 |
|
インクジェットプリンターの場合、 画像dpiはプリンターの半分から三分の一で、ザツな感じが出ずにきれいに印刷できます。 720dpiのインクジェットプリンターで印刷するなら、 画像は360dpiの密度で作ればOKです。 必要以上に細かい600dpiや1200dpiの高密度で作った絵を印刷しても、 印刷の仕上がりのきめ細かさはほとんど変わりません。 逆に、作った画像がきめ細かすぎるとパソコンが計算にかかる時間が長くなり、 処理が重くなって印刷時間がかかるだけです。 |
パソコンで扱う画像にはタイプがおおまかに2種類あって、
1つは点々でできているビットマップ画像。
もう1つは、「コレルドロー」や、
「イラストレーター」 などのソフトで使う
ドロー画像(ベクトルデータ)
というタイプのものです。 ベクトルデータは、絵を縮小拡大しても、ビットマップ(てんてん)のように ギザギザカクカクにならず、どこまでもつるんペタンとしていて、 デザイナーさんなどが、デザイン画や商用イラストによく使っています。 これは色の点々の集まりでなく、コンピュータープログラムで 「ここから何度の角度でどこどこまでカーブを描く」 というようなプログラム命令を書きとめたデータで出来ていて、 どちらかと言うと 画像 というよりは 文字フォント に近い性質のものです。 てんてんのビットマップデータが アナログ型 だとすると、 ドロー画像のベクトルデータは デジタル型 です。 したがって普通のお絵かきソフト(ビットマップ)で線を追加したり、 色をぼかしたり、写真の調子をこれでいじったりはできません。 普通に言う「お絵かき」や「写真」とは、全く別の種類のものです。 このベクトルデータの画像は「ドローソフト」を使って、独特の方法で作成します。 保存するときも、ただ点々の行列をメモするのではなく 「専用のプログラム」 を使うので、 機種やOSが違うと互換性がない事が多く、 様々な機種とOSの混在するインターネットではほとんど使う事ができません。 このベクトル画像は機械的でスムーズで、デザイン的な美しい感じがしますが、 柔らかいぼかしをかけたりするビットマップ画像とはぜんぜん別の方式で、 描き方も始めから全然違いますので、 今回ここに書いた説明の内容とはまったく関係がありませんよ。 |
お絵かき会(1) |
お絵かき会(2) |
ガイド(Win) |
参考書 |
|
へもどる |
へもどる |
目次へもどる |
メモリ入れちゃお |
MactoWin |