My apologies, all my pages are written in Japanese.
 since 1998
since 1998

当サイトのスタイルシートとその構成
このサイトのスタイルシートファイルの内容と構成を簡単に説明します。
次回のリニューアル時のための備忘録として記録しておこうと、そういうことです。
CSSファイルの中身については、黒字がCSSファイル本体、青字がこのページ用に追記している説明となっています。
元のソースを極力利用するためにかなり冗長なスタイルシートになっていますが、それでも利用したいという方はご自由にどうぞ。
ページの構成等
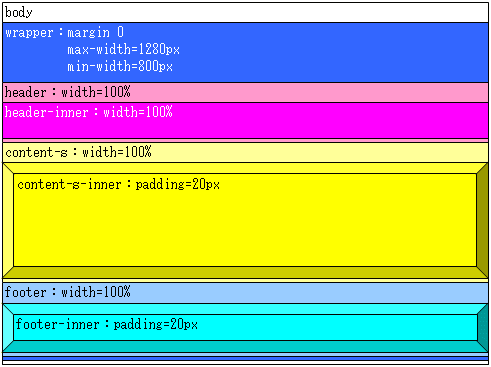
【 独り言などシングルカラムの場合の構成 】

当初、全ページ2カラムのリキッドレイアウトで構成しようと思ったので、下の2カラムの方の内容記述部の名称が「content」と優先的な名称になっています。結局、難読&面白地名しかサイドメニューを使わないことになり、シングルレイアウトを後から追加したのでここの名称が「content-s」(シングルのs)となっているわけです。
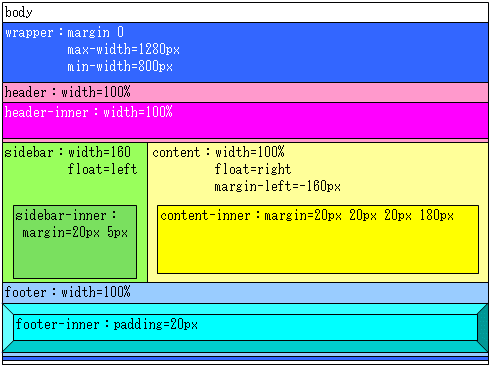
【 難読&面白地名など2カラム(リキッドレイアウト)の場合の構成 】

contentは全体幅−160pxのように見えますが、floatで右寄せにした上でwidthを100%で指定してます。その状態で左側に負のマージンを160px分与えてsidebarがfloat=leftで重なるスペースを確保し、content-innerの左側マージンを余白を含めて180px取ってます。
sidebar-innerはサイドメニューの背景をrepeat-xでボックス内一杯に並べるためにpaddingではなくmarginで幅を指定しました。content-innerはシングルカラムと同様にpaddingでも良かったのですが、sidebar-innerがmarginを使ってるので同様にmarginにしてみました。paddingでやるとどうなるかは試してないのでわかりません。もしかしたらsidebarがcontentに重ならずに下に逃げてしまうかもしれません。
CSSファイルの中身
@charset "shift_jis";
*{
padding: 0px;
margin: 0px;
}
a:link {
color: #0000ff;
text-decoration: underline;
}
a:visited {
color: #990099;
text-decoration: underline;
}
a:hover {
color: #ff0000;
text-decoration: underline;
}
a:active {
color: #ff0000;
text-decoration: underline;
}
/*--------------------------------------------------*/
body {
height: auto;
min-height: 100%;
font-family: "メイリオ", "Meiryo", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
margin: 0;
padding: 0;
background-image: url(img/back.gif);
}
/*------------------------<全体枠の設定>------------------------*/
#wrapper {
text-align: left;
margin: 0 auto;
border: 1px solid #CCCCCC;
max-width: 1280px;
min-width: 800px;
width: expression( (document.documentElement.clientWidth > 1281)? "1280px":
(document.documentElement.clientWidth < 801)? "800px":
"auto");
background-image: url(img/back-blue.gif);
}
/*------------------------<ヘッダの設定>------------------------*/
#header {
*font-size: 85%;*
width: 100%;
height: 100%;
background-image: url(img/back-blue.gif);
}
/*--------------------<トップメニューの設定>--------------------*/
#menu ul{
display: block;
float: left;
width: 550px;
overflow: hidden;
}
#menu li{
width: 110px;
padding: 0 0 2px 0;
float: left;
list-style-type: none;
font-size: 11px;
background-image: url(img/but.gif);
background-position: top left;
background-repeat: no-repeat
}
#menu li a{
width: 110px;
display: block;
float: left;
text-align: center;
line-height: 31px;
color: #616365;
text-decoration: none
}
#menu li a:hover{
color: #0F6A8B;
background-image: url(img/but_hover.gif);
background-position: -1px 0;
background-repeat: no-repeat
}
#menu #active{
background-image: url(img/but_a.gif);
background-position: -1px 0
}
#menu #active a{
color: #FFFFFF;
}
#menu #active a:hover{
background-image: url(img/but_a.gif);
background-position: -1px 0
}
/*------------------<トップサブメニューの設定>------------------*/
#submenu{
background-image :url(img/subbg.gif);
background-position: top left;
background-repeat: repeat-x;
height: 29px;
width: 100%;
float: left
}
#submenu .first{
padding: 11px 0 0 20px
}
#submenu .second{
padding: 11px 0 0 130px
}
#submenu a{
display: block;
float: left;
font-size: 11px;
color: #FFFFFF;
text-decoration: none;
background-image: url(img/bullet.gif);
background-position: top left;
background-repeat: no-repeat;
padding: 0 0 0 17px;
margin: 0 30px 0 0;
line-height: 10px;
}
#submenu #over, #submenu a:hover{
background-image: url(img/bullet_a.gif);
}
#submenu li{
list-style-type: none;
display: inline;
}
/*------------------<本文(コンテンツ)の設定>------------------*/
#content {
font-size: 85%;
width: 100%;
float: right;
margin-left: -160px;
background-image: url(img/back-blue.gif);
}
#content-s {
font-size: 85%;
width: 100%;
float: left;
background-image: url(img/back-blue.gif);
}
/*------------------<サイドメニュー部分の設定>------------------*/
#sidebar {
font-size: 85%;
width: 160px;
float: left;
background-image: url(img/back-blue.gif);
}
/*---------------------<フッター部分の設定>---------------------*/
#footer {
font-size: 85%;
clear: both;
background-color: #0F6A8B;
}
/*-------------------<ヘッダー枠内の各種設定>-------------------*/
.header-inner {
width: 100%;
height: 100%;
position: relative;
}
.header-inner h1 {
font-size: 100%;
font-weight: normal;
position: absolute;
display: block;
top: 5px;
right: 20px;
}
.header-inner h2 {
font-size: 100%;
font-weight: normal;
position: absolute;
display: block;
top: 30px;
right: 20px;
}
.logo {
/*position: absolute;*/
position: relative;
display: block;
top: 5px;
left: 30px;
}
/*---------------------<本文枠内の各種設定>---------------------*/
.content-inner {
margin: 20px 20px 20px 180px;
}
.content-s-inner {
padding: 20px;
}
.content-inner h2{
line-height: 33px;
background-image: url(img/titleback.gif);
background-repeat: repeat-x;
}
.content-inner h2 span{
line-height: 33px;
padding: 4px 0 0 20px;
font-size: 85%;
color: #0F6A8B;
background-image: url(img/titlehead.gif);
background-repeat: no-repeat;
}
.content-inner p{
line-height: 20px;
padding: 4px 0 0 20px;
}
.content-inner table{
line-height: 20px;
padding: 10px 0 10px 0;
}
.content-inner blockquote{
line-height: 20px;
padding: 10px 20px 10px 20px;
}
.content-s-inner h2{
line-height: 33px;
background-image: url(img/titleback.gif);
background-repeat: repeat-x;
}
.content-s-inner h2 span{
line-height: 33px;
padding: 4px 0 0 20px;
font-size: 85%;
color: #0F6A8B;
background-image: url(img/titlehead.gif);
background-repeat: no-repeat;
}
.content-s-inner p{
line-height: 20px;
padding: 4px 0 0 20px;
}
.content-s-inner table{
line-height: 20px;
padding: 10px 0 10px 0;
}
.content-s-inner blockquote{
line-height: 20px;
padding: 10px 20px 10px 20px;
}
.content-s-inner ul{
line-height: 20px;
padding: 10px 0 10px 25px;
}
.content-s-inner ol{
line-height: 20px;
padding: 10px 0 10px 25px;
}
.content-s-inner dl{
line-height: 20px;
padding: 10px 0 10px 25px;
}
.content-s-inner dt{
line-height: 20px;
padding: 0;
}
.content-s-inner dd{
line-height: 20px;
padding: 0 0 0 20px;
}
/*----------------<サイドメニュー枠内の各種設定>----------------*/
.sidebar-inner {
margin: 20px 5px;
}
.sidenavi {
list-style-type: none;
margin: 0 0 20px;
padding: 0;
width: 150px;
text-align: center;
}
.sidenavi li {
display: inline;
margin: 0;
padding: 0;
}
.sidebar-inner .sidenavi a {
text-decoration: none;
display: block;
width: 135px;
margin: 0;
padding: 5px 10px 5px 5px;
background-color: #99CCFF;
background-image: url(img/subbg.gif);
background-repeat: x-repeat;
color: #FFFFFF;
border-left: 5px solid #0F6A8B;
border-right: 5px solid #0F6A8B;
border-bottom: 1px solid #CCCCFF;
}
.sidebar-inner .sidenavi a:hover {
text-decoration: none;
background-color: #c9f;
background-image: url(img/subbg-hover.gif);
background-repeat: x-repeat;
color: #FFFFFF;
border-lrft: 5px solid #FF0000;
}
.sidebar-inner .sidenavi .s-active {
text-decoration: none;
display: block;
width: 135px;
margin: 0;
padding: 5px 10px 5px 5px;
background-color: #99CCFF;
background-image: url(img/subbg_a.gif);
background-repeat: x-repeat;
color: #0000FF;
border-left: 5px solid #669966;
border-right: 5px solid #669966;
border-bottom: 1px solid #CCCCFF;
}
/*-------------------<フッター枠内の各種設定>-------------------*/
.footer-inner {
padding: 10px 20px 5px;
}
/*-----------------------------------------*/
table.style1{
border-top:1px solid #000000;
border-left:1px solid #000000;
border-collapse:collapse;
border-spacing:0;
background-color:#ffffff;
empty-cells:show;
}
.style1 th{
border-right:1px solid #000000;
border-bottom:1px solid #000000;
color: #FFFFFF;
background-color: #008080;
padding:0.3em 1em;
text-align:center;
}
.style1 td{
border-right:1px solid #000000;
border-bottom:1px solid #000000;
background-image: url(img/back-blue.gif);
padding:0.3em 1em;
text-align:center;
}
td.left{
border-right:1px solid #000000;
border-bottom:1px solid #000000;
background-image: url(img/back-blue.gif);
padding:0.3em 1em;
text-align:left;
}
td.right{
border-right:1px solid #000000;
border-bottom:1px solid #000000;
background-image: url(img/back-blue.gif);
padding:0.3em 1em;
text-align:right;
}