�t�H�b�g���[�V�����쐬��ނɂ́u�X���C�h�V���[�v�E�u�M������[�v�E�u�J���[�Z���v�E�u�Y�[���v�������邪�쐬���@�́A�قړ����Ȃ̂� �t�H�b�g���[�V�����쐬��ނɂ́u�X���C�h�V���[�v�E�u�M������[�v�E�u�J���[�Z���v�E�u�Y�[���v�������邪�쐬���@�́A�قړ����Ȃ̂�
�܂��̓X���C�h�[���ڂ��������܁B
���t�H�b�g���[�V�����[�͊e�A�y�[�W��1�A�����͍쐬�ł��܂��� |

 ���X�^�[�g�g���� ���X�^�[�g�g���� ���ݒ�g���� ���ݒ�g���� ���uWebart�v�g���� ���uWebart�v�g����
���E�܂��̓t�H�b�g���[�V�����i�X���C�h�V���[�j�쐻�p�̉摜��p�ӂ���摜���H�\�t�g�uWebart�v�A�v���ŕҏW���܂��A����600�s�N�Z���~450�s�N�Z����3�����H���Ă݂܂����B�i�g�b�v�y�[�W�ɏ悹��ꍇ��600�~450�ʂ�5�����x���ƌ��h�����ǂ��B�j
�ۑ��̓z�b�g���[�V������p�̃t�H���_�[�����Ɖ���₷���ł�����ufotomo-syon�v�j�̃t�H���_�[���쐬�����B
���摜�͑f�ޏW����ł��摜�͊ȒP�ɏo���邪�C�ӌ����ł͂Ȃ��B
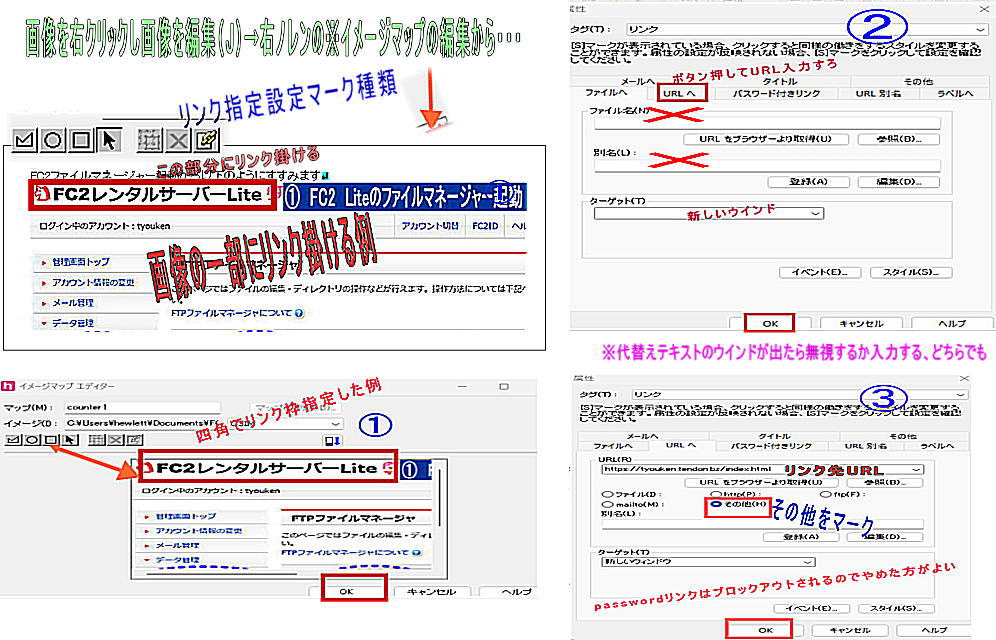
���z�[���y�[�W�r���_�[�쐬��ʂ̍��L�摜�̂悤�Ƀt�H�b�g���[�V�����쐬��ʂ���n�߂�B
�t�H�b�g���[�V�����i�X���C�h�V���[�j�Ƃ̓z�[���y�[�W�r���_�[�Ŕ�r�I�傫�ȓ����摜���쐬���鎖���ł���̂Ńy�[�W�̌��h�����ǂ��Ȃ�B
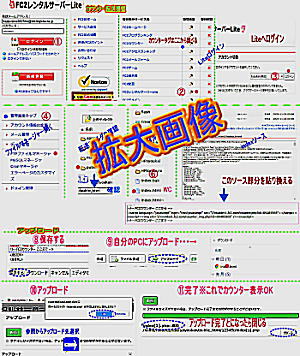
�ȉ��E���L�̉摜�Q�Ƃō쐬����B
�摜�@�E�E�E���摜�̃t�H�b�g���[�V�����i�X���C�h�V���[�j�N���b�N���č쐬����摜��I�ԁi�K�v���������x�������H���Łj���i��
�摜�A�E�E�E�쐬����̉摜�̖����m�F�i�摜�������A�����I�����Ă����܂��B���ʒu�ς��̈ړ��̓X���C�h����j���ւ�����
�摜�B�E�E�E����̓m�[�}���ݒ�ɂ��āE�E�E���̃J�X�^���ݒ�{�^���N���b�N�E�E�E���i��
�摜�C�E�E�E�\���摜�̑傫�����ւ��쓮���Ԃ̂Ȃǂ�ݒ肷��E�E�E���i�ނƓ���̍쐬��ʂ��\����B�߂��ĕҏW�\�B
�ۑ�����
���L�ɍ쐬�����ufotomo-syon�v�t�H���_�[���m�F���āA�����t�@�C����S�Ďw�肵�ĕۑ��{�^���Ńt�H�b�g���[�V�����i�X���C�h�V���[�j�͏I��
���]���O�ɏo���h���Ɠ������v���r���[��v���U�m�F�i�r���_�[�Ŋm�F�ŗ���j�������Ă���]������Ǝ��s���Ȃ��B
���t�@�C���]���́ufotomo-syon�v�i�X���C�h�V���[�ۑ������t�H���_�[�j�ƁA������쐬����HTML�y�[�W���T�[�o�[�ɓ]�����܂��B
���쐬�̕\��ʂ͔�\���ɂ��Ă��܂��B�i�\�̘g��Ԃɂ�����A���N���b�N�u�\�̘g���\���v�^�b�v���܂��B�j |
 400�~350��3���摜�ō쐬���܂����B 400�~350��3���摜�ō쐬���܂����B
|
 �J���[�Z���i�e�b�J�[�쓮�j �J���[�Z���i�e�b�J�[�쓮�j
���̃J���[�Z���ɂ�2�ʂ�̓�������������B�@�X���C�h�V���[�i�w�肵�������������I�ɃX���C�h������j
�A�e�b�J�[�i�X���C�h�V���[�Ɠ��������摜�������悤�ɃX���C�h���Ă����B�j
�쐬���͏�̃t�H�b�g���[�V�����i�X���C�h�V���[�j�ƁA�قړ����H���Ȃ̂Ő����͏Ȃ��B
���}���쐬�摜�̑傫��������Ă��Ă����v�A�ۑ�����������܂��B
�ۑ�����
���L�ɍ쐬�����ukaruseru�v�t�H���_�[���m�F���āA�����t�@�C����S�Ďw�肵�ĕۑ��{�^���Ńt�H�b�g���[�V�����i�J���Z�[���j�͏I��
���t�@�C���]����karuseru�v�t�H���_�[�ƁA������쐬����HTML�t�@�C����]�����܂��B.
���̑��Ɂu�M�������[�v��u�Y�[���v�̍쐬���ł��邪���̃z�[���y�[�W�ł͂����߂łȂ��B
|
���A�N�Z�X�J�E���^���\������Ȃ�
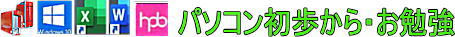
�z�[���y�[�W�r���_�[�̓]���t�@�C���œ]������ƁA�vFC2�̃J�E���^�[���\������Ȃ����̎�荇���������@��
�l���܂����B�ȉ��̉摜�Q�ƁB
FC2�z�[���y�[�W�̏ꍇy�� FC2�z�[���y�[�WLite�̏ꍇ�� FC2�z�[���y�[�WLite�̏ꍇ�� �����ƊȒP�ȕ��@�����邩������Ȃ������̂Ƃ��떳���̂ŁuFC2�̃T�[�o�[�v�̃t�@�C���}�l�[�W���[����]�����@���g���ăJ���^�[�\�������Ă��܂��B �����ƊȒP�ȕ��@�����邩������Ȃ������̂Ƃ��떳���̂ŁuFC2�̃T�[�o�[�v�̃t�@�C���}�l�[�W���[����]�����@���g���ăJ���^�[�\�������Ă��܂��B
|
���z�[���y�[�W�쐬�����Ɍu���y���̂悤�Ƀ}�[�J�[��h�違�����ɐF��t����
 �h�肽����������h���b�O���đI�����遨���j���[�̑}�������̑���HTML�^�O��[�^�O�}�����]�Ń^�O�FSPAN��I����[�}��]�{�^�����N���b�N��[�X�^�C���̐ݒ�]��[�F�Ɣw�i�^�u]���w�i�F�F���F�i��j��I����[OK]��[�^�O�}�����]��[����] �h�肽����������h���b�O���đI�����遨���j���[�̑}�������̑���HTML�^�O��[�^�O�}�����]�Ń^�O�FSPAN��I����[�}��]�{�^�����N���b�N��[�X�^�C���̐ݒ�]��[�F�Ɣw�i�^�u]���w�i�F�F���F�i��j��I����[OK]��[�^�O�}�����]��[����]
�ȉ��̓e�X�g�ŐF�t�����Ă݂܂����B�i����ȃv���O������������ĕ��͂�ڗ����������ӏ��ɃA�s�[���ł��܂��B�j
���w�i�Ƀ}�[�J�[�œh�����������ȃT���v���E�E�E
�e�X�g�i1�j�Ŕw�i�F�����F�ݒ肷��Ƃ���Ȋ����ł�
���w�i�F�ƕ����F��I��������E�E�E
�e�X�g�i2�j�Ŕw�i�F��̐ݒ肵�����F�𔒐F�ɐݒ肷��Ƃ���Ȋ����ł�
|
�������N�����ɔw�i�F����N�����̐F��ς���i�����N�̂���Ƃ���Ƀ}�E�X�Ă����j
 �܂��ݒ�ꏊ�Ƀ����N�}�����\���^�u����u�X�^�C���V�[�g�}�l�[�W���[�v���\���^�u����u�X�^�C���V�[�g�}�l�[�W���[�v���lj��^�u�����̃X�^�C�����摜A�AB��ݒ肵���F�ƒlj��^�u����ʉE�����w�i/�����������F�̐ݒ肵����S��OK�ŕ��A�쓮�m�F��㏑���ۑ��ۑ����܂��B �܂��ݒ�ꏊ�Ƀ����N�}�����\���^�u����u�X�^�C���V�[�g�}�l�[�W���[�v���\���^�u����u�X�^�C���V�[�g�}�l�[�W���[�v���lj��^�u�����̃X�^�C�����摜A�AB��ݒ肵���F�ƒlj��^�u����ʉE�����w�i/�����������F�̐ݒ肵����S��OK�ŕ��A�쓮�m�F��㏑���ۑ��ۑ����܂��B
�����̑��A�}�E�X�I�[�o�[���A�^�O����ς��ă����N�������������葾�����A�Α̕����ɂł��݂��������A������Ɠ���B
|
 ���z�[���y�[�W�r���_�[�E���j���[�o�[�����Z�b�g����ɂ́E�E�E ���z�[���y�[�W�r���_�[�E���j���[�o�[�����Z�b�g����ɂ́E�E�E
�u�W�����[�h�v�u�ǂ��ł��z�u���[�h�v�̃c�[���o�[�̃��Z�b�g����B
�^�X�N�o�[�E�N���b�N�����[�U�[��`�̐ݒ聨���j���[�o�[�̃��Z�b�g�^�u�E�E�E�摜�Q��
���^�X�N�o�[�Ɉُ킪��������҂ɂȂ������ɍs���B
|
| |
 |