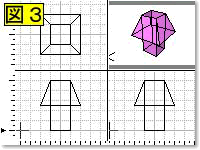
生徒「なんかキノコみたいになりましたけど??」
先生「ついさっき言いましたが、パート内の上の線形状から順番に結ばれるわけですから位置を入れ替えた事によって、今まで上、中、下の順番で結ばれていたのが中、上、下という順番で結ばれたわけです。」
生徒「そうか。パート内の上から下へでしたね。」
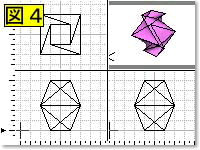
先生「そう。では今度はまた元に戻してから二番目の四角形をY軸回転させてみましょう。90度回転させてみました。すると<図4>のようになります。」
生徒「あれ?。なんでねじれるんですか?。」
先生「それは、この場合四角形同士を結ぶわけですが、それぞれの線形状は同じ順番のコントロールポイント同士が結ばれます。つまり始点は始点同士。終点は終点同士。その間のポイントもそれぞれ同じように結ばれます。その結果このような形状になるわけです。」
生徒「じゃあ、同じ形状同士でも筆順が違っていれば形がねじれる訳ですね。」
先生「その通り。そうならない様にコントロールポイントの順番を把握しておく必要があります。そしてそれだけでなく、それぞれの線形状のコントロールポイントの数が同じでなければなりません。そうでないと結ぼうとするポイントが足りないわけですからダブッてしまい、やっぱり形状がおかしくなります。まあ大体は形状をコピーして移動させながら作ると思うから、その場合気にすることは無いけどね。」
| 
 |

