Object Oriented XBASE Forum
FoxPro初級講座
1998年1月からNiftyServeXBASE会議室(非公開)で開始しました
FoxPro初級講座の内容を転載してあります。
この内容を無断転載なさいませんようご注意お願い致します。
目次
1.Foxでアプリを作るぞ
2.Foxの概要
3.FoxPro
で扱うファイルの分類とfile Type(主なもの)
4.プロジェクトマネージャについて
5.プロジェクトマネージャにDBFファイルを登録する
6.フォームの作成:グリッドの貼り付け
7.フォームの作成:グリッドのプロパティ
8.フォームの作成:グリッドの色替えとリサイズ同期方法
9.メニューシステムの概略
INDEXへ
1.Foxでアプリを作るぞ!(始めに)
まずFoxpro をあまり知らない方のために Foxpro
とは
正式名称 Visual FoxPro 5.0 professinal Edition 販売元Microsoft
価格約65,000円(昨年夏の秋葉原ラオックスでの税込み実売価格)
当時は英語版の棚に並んでいました。現在は取り寄せになるかも
残念ながら日本語版はありません。英語版のみです。
但し、これで作成したアプリケーションでの日本語の使用における
問題は、いままでのところみあたりません。
開発時の、各種デザイナーやダイアログでの日本語表示で文字化けがあります
が、
これは致命的な障害ではありません。
サポートは日本のマイクロソフトでも受けられるようです。
一応マイクロソフトの製品なので、将来に対しての安心はあるのでは?
ソフト概要
基本的にxBase言語
コンパイルして作成した exe
はライセンスフリーで配布可能。
command windowがあるので、コマンドや関数を即実行できる。
(昔のdBaseみたいに)これで関数やコマンドの動作がすぐに確認
できるので開発効率のアップに役立つ。
プログラム開発の視点から従来型の procedural
programinng と
object oriented programinngの2つのタイプのプログラムが可能。
データファイルのメンテナンスやちょっとしたユーティリティは
従来型のスタイルで簡単に書くことができます。
本格的なwindowアプリを作ろうとすると、GUIの部分がでてくるので
object oriented programinng
のスタイルにならざるを得ないと
思います。
今までにある程度、VOでオブジェクト指向にトレーニングされて
きたためか、初めてVOに触れた時に比べると、取っつきやすいというのが
第一印象です。
目次へ
2.Foxの概要
Foxproでは、VOのリポジトリに相当するものが Project
Manegerになります 。
このProject Maneger
がファイルを管理してくれ、アプリケーションのビルド
や
exeファイルの作成もやってくれます。
基本的なプログラムのスタイルとして は、
Project Maneger
から各種ツールを起動してフォームやレポート、メニュー等
の
部品を作成していくことになります。
FoxProのツールには フォームデザイナー メニューデザイナー
レポート(ラベル)デザイナー クラスデザイナー プログラムエディタ
等があります。
これらを使ってフォームやメニューを作成しますが、デザイナーを使わないで
も、
コーディングだけでもフォームを定義することが可能です。
目次へ
3.FoxPro
で扱うファイルの分類とfile Type(主なもの)
FoxPro
の各種デザイナーは数多くのファイルを作成します。それぞれのファ
イルは、
デザイナーが自動的に認識して使用するのでプログラマは、あまり意識する必
要は
ありませんが、参考までに。
| 分類 |
拡張子 |
内 容 |
|
| DATA |
DBC |
(Data Base Container)Database File
データファイル、インデックスファイル等の関連を
記述したもの Data Dictionary とも言う |
|
| |
DBF |
Data files |
|
| |
CDX |
CDX
dBase の mdx ファイルに相当 |
|
| |
FPT |
Table memo file メモファイル |
|
| |
|
|
|
| QUERY |
QPR |
Query files |
|
| |
QPX |
Compiled Queries |
|
| |
VUE |
View files |
|
| |
|
|
|
| FORMS |
SCX |
Screen files |
|
| |
SPR |
Screen program file |
|
| |
SPX |
Compiled Screen file |
|
| |
SCT |
Screen code file |
|
| |
|
|
|
| REPORT |
FRX |
Report table file |
|
| |
FRM |
Compiled report file |
|
| |
FRT |
Report code file |
|
| |
LBX |
Label file |
|
| |
LBM |
Compiled label file |
|
| |
|
|
|
| PROGRAM |
PRG |
program code file |
|
| |
FXP |
compiled program file |
|
| |
PRJ |
Project file |
|
| |
PRT |
Project code file |
|
| |
VCX |
Class file |
|
| |
APP |
Application file |
|
| |
FLL |
Library file |
|
| |
|
|
|
| MENU |
MPR |
Menu program file |
|
| |
MPX |
Menu data file |
|
| |
MNT |
Menu code file |
|
目次へ
4.プロジェクトマネージャについて
まず Project を作成します。
メニューバーより File New
を選択し、表示されたDialogBoxで
Project のラジオボタンをチェックし、 NewFile
のボタンを
クリックします。
次に保存する場所のDialog
が開きますので、適当な場所と名前で
保存して下さい。(Defaultのファイル名 は proj1.pjx)
これでプロジェクトファイルが作成され、ProjectManeger
が
オープンします。
Project にはData、Documents、Classes、Code、Other の
Tabページがありますが、今の所は中身は空っぽです。
それぞれのtabページには
Data データベースファイル DBF クエリー
Documennts フォーム、レポート、ラベル
Classes クラス Code プログラムファイル(PRG)ライブラリ
Other メニュー その他テキストファイルが格納されます。
Wizard を利用してProjectを作成すると Application
のひな型と
なるクラスやフォームが自動的に組み込まれます。
目次へ
5.プロジェクトマネージャにDBFファイルの登録
「4.〜」で作ったプロジェクトファイルに DBFファイルを登録します。
既にあるDBFを登録する方法と、新たにDBFを作成する方法があります。
まずプロジェクトマネージャの Data TABを選択し、さらに
Free Tablesを
クリックします。
次に、作成済みのDBFを登録する場合は、Addボタン
新規作成の場合は、Newボタンを押します。
Addの場合は、普通のファイル選択のダイアログボックスなので説明は省略。
Newの場合は、Table Wizardを使うか聞いてきますが、ここではNew
Table を
選びます。
保存する場所と名前を指定します。
名前は table1.dbf 次に field名称、type、 Width
を指定します。
サンプルとして以下のファイル構造にします
table1.dbf
| FieldName |
FieldType |
FieldLength |
| id |
character |
4 |
| name |
character |
20 |
| unit |
character |
6 |
| unitprice |
numeric |
8 |
| |
Recordsize |
38 |
これでokボタンを押すと データを入力するか聞いてきますので
とりあえず4レコード位適当なデータを入力して下さい
index fileの設定もここでできますが、今回は省略します。
プロジェクトマネージャに戻ると Free Tables
の下に Table1 が
登録されています。
目次へ
6.フォームの作成:グリッドの貼り付け
プロジェクトマネージャで Documents
タブページを選び Formsをクリックし 、
New ボタンを押します。ここでまた Form Wizard
を使うか聞いてきますが、
ここでは New Form を選択します。
フォームデザイナーが起動します。
このとき、通常は Form Controls toolbar と properties
Window も
表示されますが、もし表示されない場合は、メニューバーの View
で
Properties と Form Controls Toolbar
をチェックしてください。
フォームデザイナー上でのコントロールの張り付けやプロパティの設定操作は
VOとほぼ同じなので詳しい説明は省きます。
フォームで使用するデータファイルの登録(Data
Environmentの登録)
フォーム上にマウスカーソルを置き右ボタンクリック。
ポップアップメニューで Data Environment
を選択 表示されたダイアログか ら
table1.dbf を選択します。
Data Environment Window に Table1 が表示されます。
複数のテーブルを登録することも可能です。またテーブル同士で リレーショ
ンを
設定することもできます。(詳しい説明はまた後で)
コントロールの貼り付け グリッドの貼り付け Data
Environment Window の
Table1 をマウスで Form1上にドラッグ&ドロップします。
これで Table1 の Grid が作成されます。
位置と大きさを適当に調節して下さい。
コマンドボタンの貼り付け Form Controls toolbar
からコマンドボタンを
選択して Form上の適当な 位置に貼り付けて下さい。
とりあえずこれでFormの作成は終了します。
フォームデザイナーを閉じて下さい。このときファイル名を指定します。
(デフォルトは Form1.scx)
プロジェクトマネージャに戻ると
Form1が登録されています。ここで run
ボタンを押すと今、作成した
フォームが実行されます。
目次へ
7.フォームの作成:グリッドのプロパティ
「6.〜」で作成したフォームのプロパティを設定します。
プロパティの設定 プロパティウィンドゥには
Data, Method, Layout, Other の
タブページが あります。
日本語を扱う上で一番重要な点は FontName
の設定です。
フォーム、及び各コントロールで日本語表示を行うためには、必ず FontName
を
指定しなければなりません。(デフォルトでは文字化けする)
Layout TAB の FontName
プロパティで MSゴシック 等の日本語フォント
を
指定して下さい。property Window では文字化け
したままですが、フォーム 上では
正常に日本語が表示されるようになります。
以下の説明では、すべて日本語フォントが設定されているものとします。
次に各コントロールのプロパティについて説明します。
(とはいっても、かなり数が多いので実際に役にたつと思われるもので、かつ
私が理解
したものだけです)
Gridコントロール
Gridの下には
Column
Header
Text
Box
のコントロールが作成されています。
Grid の主なプロパティ
Data TAB RecordSource データファイル table1
が設定済み
ReadOnly .F. (default) 書き込みOK
Layout TAB DeleteMark
レコードの削除マークを表示するか?
GridLine 罫線表示のタイプ
0 罫線なし
1 水
2 垂直
3 水平、垂直 両方
Headerhight ヘッダー部の高さ(ピクセ
ル単位)
SplitBar
左右分割表示のスプリットバー を表示するか
Partition Gridを左右分割して表示する
場合の
分割位置の指定(ピクセル単位
)
SplitBar
が .T. の時有効
RecordMark カレントレコードを示す三角
マークを
表示するか?
Columnのプロパティ
Data TAB ControlSource
フィールド名がはいります。
このサンプルでは table1.id
Layout TAB BackColor
これを設定することでカラム毎の色変えが
ForeColor
可能になります
Width カラム幅
Headerのプロパティ
Layout TAB Caption
フィールド名が自動的にセットされます。
Alignment
表示位置をいろいろ変更できます
left right middle
top bottom 他
Textのプロパティ
Other TAB IME mode IMEのon off の設定
Data TAB ControlSource
フィールド名がはいります。
このサンプルでは table1.id
InpuMask picture句の指定ができます。
それではいくつかプロパティを変更してみます。
CommandButon
Layout TAB Caption 閉じる
Click Event に対応するMethod の設定
Methos TAB の Click Event をダブルクリック。
コードウィンドゥが開きます。
ThisForm.Release
と1行記述して閉じて下さい。
Grid
SplitBar .T.
Partition 100(ピクセル単位 数値は適当に変えてみてください)
これで左右分割したGridが表示されます。
その他いろいろプロパティの値を変更して実行してみてください
(インタプリタの利点で、すぐに実行して動作が確認できますから)
目次へ
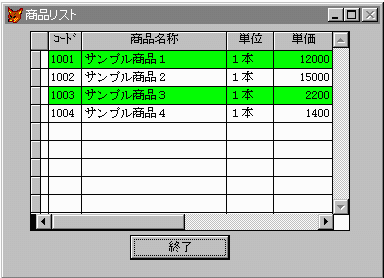
8.フォームの作成:グリッドの色替えとリサイズ同期方法
「7.〜」で作成したフォームに手を加えます
レコード(行)単位での色変え
これを行うためには、Columnのプロパティを設定します。
Layout TAB の DynamicBackcolor に注目します。
プロパティウィンドゥのスストボックスをクリックするとフォームに張り付け
た
オブジェクトがツリー表示されます。
Grid1 の下の Column1を選択して下さい。
Layout TAB の DynamicBackcolor propertyを下記のように設定します。
="IIF(MOD(RECNO( ),2)=0,RGB(255,255,255),RGB(0,255,0))"
1行全体を色変えする場合は、すべてのカラムに同様の設定を行って下さい。
このように Dynamic....
のプロパティは動的に設定を変えたい時に有効です
。
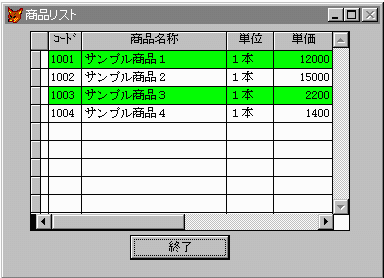
フォームの resize によるGrid のresize
フォームのサイズを変更した場合に、それにつれてGridのサイズも変えるため
の
メソッドを加えます。
フォーム上のレイアウトが下記のようになっていると想定します。

Form1 の Method TAB Resize Event
をダブルクリックして
コードウィンドゥを開きます。ここに
This.Grid1.Width = ThisForm.Width - 20
This.Grid1.Height = ThisForm.Height - 100
と記述します。
フォームデザイナーを終了して run
してフォームのサイズを変更してみてく
ださい。
同様の方法で CommandButton
の位置も動的に変更することが可能です。
もうお気づきと思いますが VOでの self
というキーワードは Fox では This に
なります。 owner に対するキーワードはありません。
以上、Foxのツールを利用してのForm作成手順を説明しましたが、 こういっ
たツールを
使うと実際のコードが直接見えない、またコードが 分散してしまってどこに
なにが書いて
あるかわからないという欠点があるようです。
このような統合開発環境の場合は、このスタイルに慣れて いくしかないので
しょう。
クラス定義を有効に使うと、開発効率はかなり高められそうです。
目次へ
9.メニューシステムの概略
前回までに、簡単なブラウザフォームをつくりましたのでこれをメニューに登
録し、
簡単なアプリケーションとしての体裁を整えてみようと思います。
FoxPro では、メニューは Object Oriented
にはなっていません。次のバージ ョン以降で
object化される予定?
メニューは、基本的にはメニューデザイナーで簡単に作ることができます。
メニューデザイナーは自動的に 拡張子が *.MNT、
*.mnx の2つのファイル を作成します。
メニューデザイナーを終了した後、プロジェクトマネージャでBuild(Application)
を
実行すると、さらに *.mpr、*.mpx
2つのファイルができます。
mpr (menu prg の略の意味?)のファイルがメニューのソースコードファイル
なので
これをエディタで直接編集することも可能です。
また初めからメニューデザイナーを使わずにコードを直接書くことも可能です
。
作成したメニューの呼び出しは、単純に Do
コマンドだけです。
Do cMenu.mpr これをメニューを貼り付けたい Form の
init メソッドに記述 するだけです。
実際には、状況に応じた MenuItem の disable enable 、CheckMarkのon
off 、フォームを
クローズした場合のメニューの処理(システムメニューに戻すとか)等、細か
い設定が必要に
なってきますが、これらは次のコマンドで実現できます。
set skip of
set mark of
set sysmenu
以上がFoxproのメニューシステムの概略です。
目次へ